Tut - Deploy web Nodejs dùng MongoDb với host Openshift
Tháng trước để thỏa mãn giáo viên lý thuyết mình phải vật vã cả ngày để up một trang web dùng Nodejs và MongoDb lên Openshift. Nay có lòng tốt muốn giúp các bạn tiết kiệm được một ngày nên sẽ làm tut hướng dẫn chi tiết cách làm thế nào (và cũng để chính mình nhớ luôn). Ai làm theo mà không được dám chừng ăn ở đừng trách mình nhé :3.
Tut gồm có 3 phần chính:
- Cài đặt mọi thứ râu ria cần thiết
- Tạo app trên cloud
- Cấu hình trang web để chạy được trên host và deploy
Các bạn cần gì thì xem đó không cần phải step-by-step
I. Phần cài đặt
Để up được host Openshift cơ bản chúng ta bắt buộc có các thứ sau đây:
- Tài khoản Openshift (hiển nhiên rồi), này tự đăng kí nhé.
- Openshift client tools, cái này mình sẽ hướng dẫn gồm có tất cả 3 bước
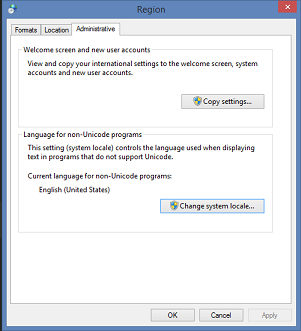
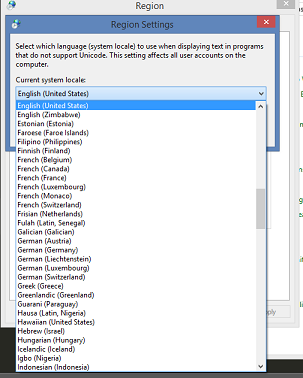
Chú ý: đối với các bạn ở Việt Nam khi làm 3 bước sau đây thường sẽ bị dính lỗi do setting mặc định trong máy Windows, mình không nhớ rỏ bước nào(làm cả tháng rồi :v). Nên để tránh ức chế đầu tiên các bạn vào Controll Panel -> Region -> Administrative -> Change system locate… và chọn English(United States), sau đó reset máy(nếu nó yêu cầu)


Giải thích thêm: do client tools của Openshift(và đa số các cloud khác Heroku chẳng hạn) không có hỗ trợ Unicode nên đối với các máy ở Việt Nam dùng Unicode thì chắc chắn bị lỗi không thể cài được(nôm na là thế tại mình cũng không hiểu rỏ :v)
Giờ mình vào phần chính:
-
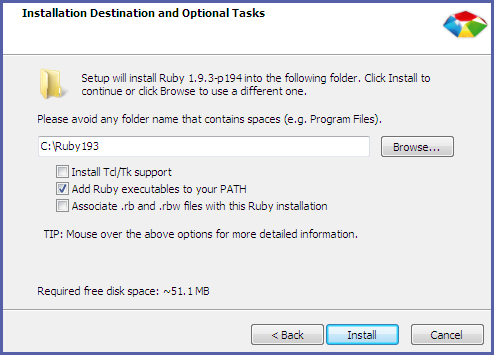
Bước 1: Cài đặt Ruby
Tải phiên bản mới nhất của RubyInstaller và cài đặt. Khi cài đặt các bạn nhớ tick chọn Add Ruby executables to your PATH để có thể chạy Ruby bằng Command Line.

-
Bước 2: Cài đặt Git
Bạn nào có rồi thì thôi nhé, cài để quản lý code của mình trên server ấy mà. Tương tự Ruby, các bạn cũng download Git for Windows và cài đặt. Tick chọn Run Git from the Windows Command Link Prompt khi cài. -
Bước 3: Cài đặt rhc
Đây chính là client của Openshift, các bạn mở command line và nhập dòng lệnh sau:
C:\> gem install rhcĐến đây, nếu tất cả thành công chúng ta đã hoàn thành phần cài đặt.
II. Phần tạo app trên cloud
Phần này có 2 cách làm một là tạo bằng command line hai là tạo trực tiếp trên web của Openshift, mình không biết dùng command line(gà ><) nên sẽ hướng dẫn tạo trực tiếp.
Bước này thực chất rất đơn giản các bạn hoàn toàn có thể tự làm(mình mò đại cũng ra không cần phải xem theo tut :D)
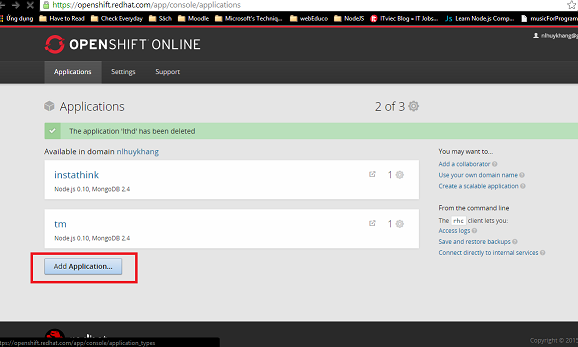
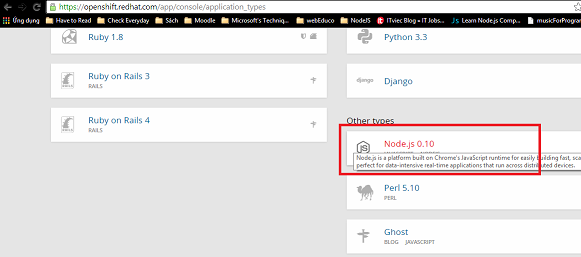
- Bước 1: đăng nhập vào Openshift
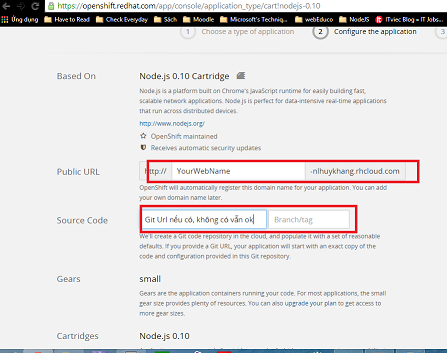
- Bước 2 -> n: tuần tự theo hình



Hình này có 2 chỗ cần chú ý: tên web của bạn thì không bàn rồi, còn phần Git URL nếu bạn có up source code mình lên git thì có thể dán link vào đây, không có vẫn ổn vì làm sau cũng được.

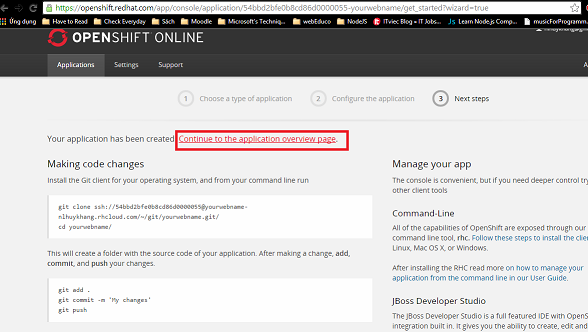
Hoàn thành tạo app
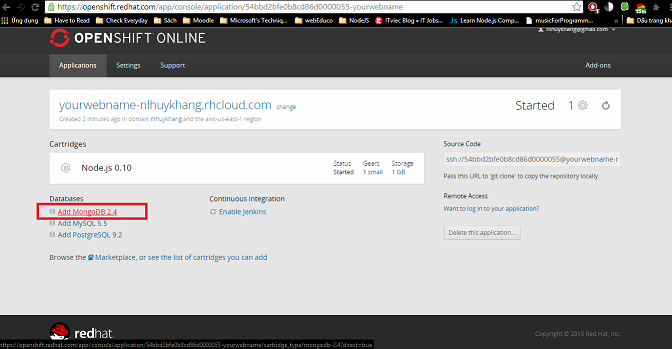
Để tạo cơ sở dữ liệu MongoDb cho trang web các bạn chỉ cần chọn như hình sau đó next next là được.

III. Phần cấu hình và deploy
Cấu hình
Để web của bạn chạy được trên Openshift, có 3 thứ cần phải sửa trong code: package.json, connection string to databse, server ip và port
- File package.json
Trong file này các bạn thêm vào 2 trường như sau:
1
2
3
4
5
6
...
"scripts": {
"start": "node app.js" //app.js là file chạy server của bạn
},
"main": "app.js",
...
Việc làm này mục đích là để Openshift biết đâu là file server của bạn để khởi chạy đầu tiên và build web của bạn trên cloud
- Connection string to database
Phần này ta thay đổi connection string để kết nối tới cơ sở dữ liệu MongoDb trên cloud. Trong ví dụ dưới đây mình dùng module Mongoose, bạn nào cũng dùng thì chỉ cần copy là có thể chạy được.
1
2
3
4
5
6
7
8
...
var mongodb_connection_string = 'mongodb://127.0.0.1:27017/' + 'YourWebName'; //nếu chạy local
//take advantage of openshift env vars when available:
if(process.env.OPENSHIFT_MONGODB_DB_URL){
mongodb_connection_string = process.env.OPENSHIFT_MONGODB_DB_URL + 'YourWebName'; //nếu chạy trên cloud
}
mongoose.connect(mongodb_connection_string);
...
Đối với các module khác(mongojs, mongod) thì sẽ khác tí chút vì có thể không dùng connection string, mà truyền các tham số như Ip, port, trường hợp đó thì các bạn cứ truyền thẳng các tham số vào nhé.
- Server IP, server Port
Cuối cùng thay đổi port và ip server để phù hợp với cloud Openshift.
1
2
3
4
5
...
var server_port = process.env.OPENSHIFT_NODEJS_PORT || 8080;
var server_ip_address = process.env.OPENSHIFT_NODEJS_IP || '127.0.0.1';
...
app.listen(server_port, server_ip_address); //start Express server
Deploy
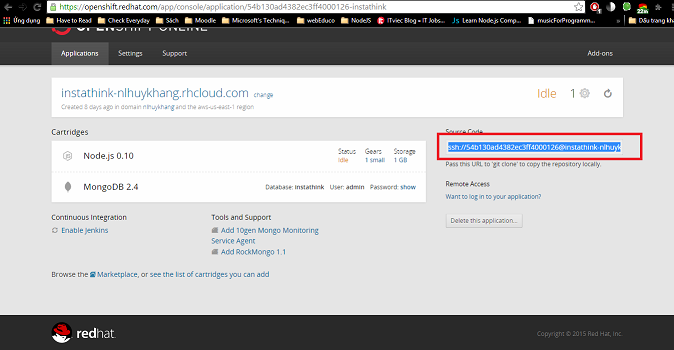
- Bước 1: clone source code của trang web
Các bạn đăng nhập vào Openshift và ứng dụng của mình và copy đoạn code trong ô Source Code, gọi đoạn code này là SOURCECODE

Sau đó mở command line, nhập lệnh sau để clone source code của trang web
C:\> git clone SOURCECODE- Bước 2:
Giờ bạn chỉ cần copy tất cả code của trang web bạn vào thư mục vừa clone về được. Sau đó dùng các lệnh sau đây đủ deploy lên server
git add .
git commit -m "whatever"
git pushMỗi lần bạn cần thay đổi về source code của trang web chỉ cần sửa code ở local, sau đó dùng các lệnh trên đây để push lên server.
Vậy là đã xong web của bạn giờ đã được chạy trên cloud Openshift.
Log in and enjoy it.
Tham khảo